Django静态文件js、css样式及图片加载详解
Django框架这个做Web开发的时候,一些静态文件,比如Css样式表、js及图片、音频、视频文件需要专门设置才能正常加载出来,这是我所没料到的,昨晚上想开发自己的第一个Web程序的时候,遇到了这个问题。
下面详细介绍一下,如何解决django中静态文件加载问题
分几个步骤,前面设置好之后,就和我们平常的一样了。
1、设置一个静态文件目录
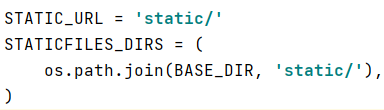
需要在setting.py文件中设定一个STATIC_URL
这里建议大家一个项目中尽量只设定一个目录,如果要进行区分,可以在这个目录下面再设定子目录
2、设定好静态文件存储位置
以上两步的代码如下

这是我的设定,相当于静态目录就是static这个。这个是django项目中默认的,主要是增加下面这个静态文件的存储路径这一条。
接下来,你就需要在你的项目目录下面创建一个Staitc文件夹了,然后将你的静态文件存放在这个目录下面
包括Css、图片、音频、视频以及js文件等。
做好这些后,我们在写模板的时候,就可以正常加载静态文件了。
在模板中,我们可以使用这些静态文件的相对地址或者绝对地址。
除此之外,django还有另外一种独特的方式,使用{% static %}这个变量
下面来个小例子。
我的项目文件夹下,有一个Static目录,然后里面有一个imgs目录,在这个imgs目录里面,有一张django.png的图片,我想用到我的模板文件中。
3、加载方式
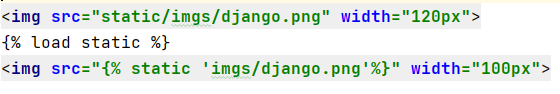
两种方式:

第一种是使用的相对地址。第二种则是使用的django独有的标签。
除此之外,你还可以使用绝对地址。
这些方案都可以将图片加载出来的。

有朋友看了之后,心里面可能会想,这第二种方式不是多此一举没有用吗?
而且第二种每次使用的时候,还要先写个{%static%}加载一下,不是更麻烦?
非也。
想一下,万一哪天你的项目要更改静态文件的目录,那你是不是要将每个页面的目录名进行修改?比如,我要将static目录改成resource,那我是不是需要把每个模板页面中链接含有这个Static的修改掉?这是很麻烦的吧。
而使用第二种方式,因为这个{% static%}是将静态目录包含在其中的,使用这种方式,不管你怎么修改静态文件所在目录的名字,都不需要修改模板文件中的加载路径啦。
- django优化:随机获取相关文章五篇
- django开发的网站如何添加ssl证书,可借助sslserver
- 解决django项目安装百度统计后referrer被禁用的问题
- 用宝塔面板部署好的Django项目如何新安装库文件
- Django入门学习需要什么基础
标签: