当前分类:Django>>正文
Django Web开发,模板不能加载Css
来源:互联网
更新时间:2022年6月15日
最近在学习django框架,已经学得差不多了,准备自己着手写几个小工具放到布置好的服务器上去。
然后,就遇到了第一个坑了,css加载不出来。
明明从源码中可以看到Css文件的路径什么的都是正确的

但就是加载不出来。
网上查了一下原因。
主要是这个Django的模板加载方式的问题。
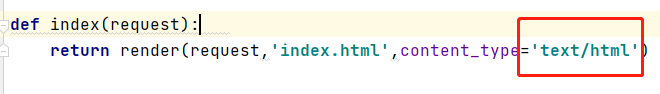
因为我使用的模板加载方式是return render()这种

问题应该就是在这个CT头上面,这个加载类型是text/html的,但是css文件通常是text/css的。
在网上查找了一下方法,解决了问题。
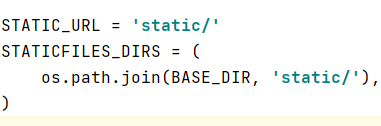
在Settings.py中增加下面语句

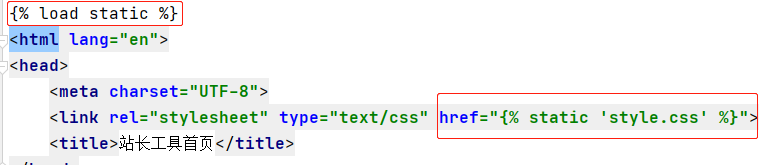
然后在模板文件中对Css的路径进行修改

如果是模板继承,那么上面的{% load static %}要放在extend语句的后面才行啊。
然后重启刷新一下,就可以正常了。
同样的,一些其他的静态文件,包括js以及图片什么的都是这样的处理情况哦。
本文固定链接:https://6yhj.com/leku-p-2820.html 版权所有,转载请保留本地址!
[猜你喜欢]
- django数据库缓存的设置和使用
- django用户登录装饰器的用法示例
- 报错:django.db.utils.OperationalError: (1050, "Table 'django_content_type' already exists")
- Django中的GET处理
- Django模板传参数方式详解
标签: