当前分类:源码>>正文
网站导航三道杠,汉堡菜单源码下载
来源:互联网
更新时间:2023年6月5日
我原来想写个这样的导航栏,想着起码也要几十行代码,干脆找个源码用用算了,直接搜索网站导航三道杠,还搜索不到,直到一个朋友提醒我这个导航功能叫汉堡菜单,或者叫三明治菜单,你再搜索看看。
这下一搜索就找到很多源码了,但是基本上都离我需要的还有点差距,于是干脆自己写了一个。
纯Css写的,无js代码。
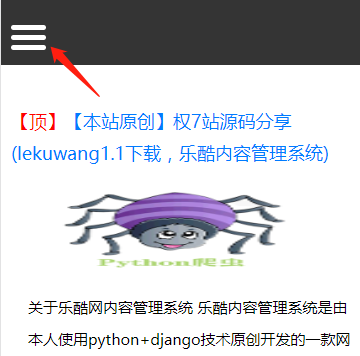
预览效果见本站导航,pc端是正常显示的,到了移动端就显示为三道杠了。

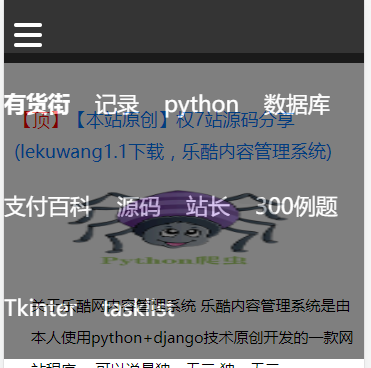
点击三道杠后的效果

我设置了半透明的效果。
源码下载:(纯HTml文件,css一起的,没有分离)
夸克网盘地址:https://pan.quark.cn/s/2bdb299a4b2e (不用下载,可以直接打开复制源码)
如果要在移动端才显示这个汉堡菜单,需要加上一行代码:
@media screen and (max-width:728px){
/*请将复制的样式放在这个位置*/
}
实在搞不好的,可以查看本页面源码,然后打开本站的样式表style2.css查看哦。
本文固定链接:https://6yhj.com/leku-p-3935.html 版权所有,转载请保留本地址!
[猜你喜欢]
- 一款简单好用的扒网页前端的工具
- 乐酷网内容管理系统升级1.11
- 文字一复制就要付费?我写了个小工具轻松复制
- 【本站原创】权7站源码分享(lekuwang1.1下载,乐酷内容管理系统)
- python项目ngiux+uwsgi部署教程,乐酷内容管理系统安装
标签: